Палитру вы можете найти в сети. Просто выберите в настройках формат цвета RGB.
Код:
<style>.grad .tn-atom {
animation: gradient 15s ease infinite;
background: linear-gradient(-45deg, rgb(238 119 82), rgb(231 60 126), rgb(35 166 213), rgb(35 213 171));
background: -moz-linear-gradient(-45deg, rgb(238 119 82), rgb(231 60 126), rgb(35 166 213), rgb(35 213 171));
background: -webkit-linear-gradient(-45deg, rgb(238 119 82), rgb(231 60 126), rgb(35 166 213), rgb(35 213 171));
background: -o-linear-gradient(-45deg, rgb(238 119 82), rgb(231 60 126), rgb(35 166 213), rgb(35 213 171));
background: -ms-linear-gradient(-45deg, rgb(238 119 82), rgb(231 60 126), rgb(35 166 213), rgb(35 213 171));
background: linear-gradient(-45deg, rgb(238 119 82), rgb(231 60 126), rgb(35 166 213), rgb(35 213 171));
background-size: 400% 400%;
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;
-webkit-box-decoration-break: clone;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
Параметр ниже задает угол наклона градиента, вы можете выбрать свой.
(-45deg

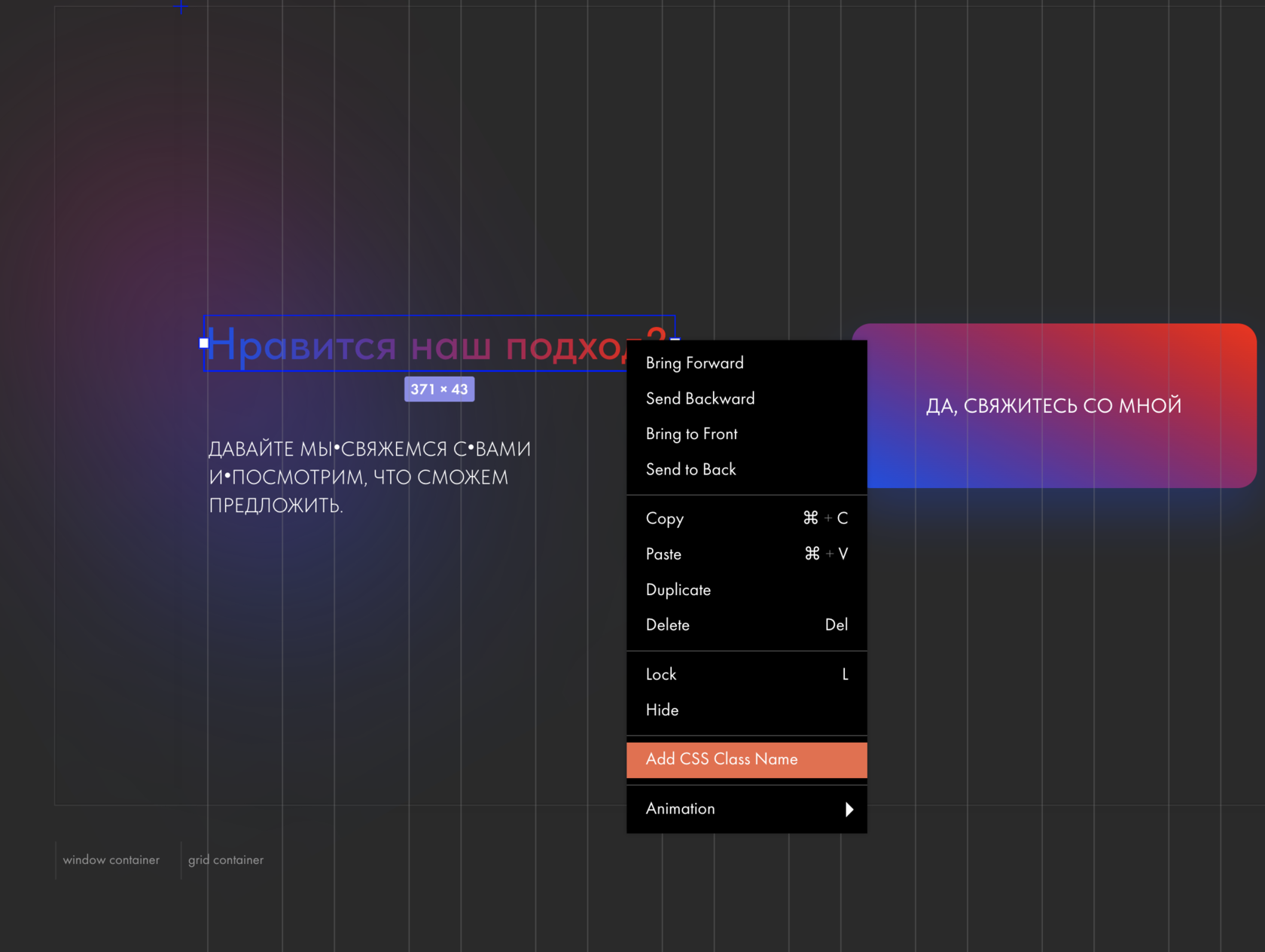
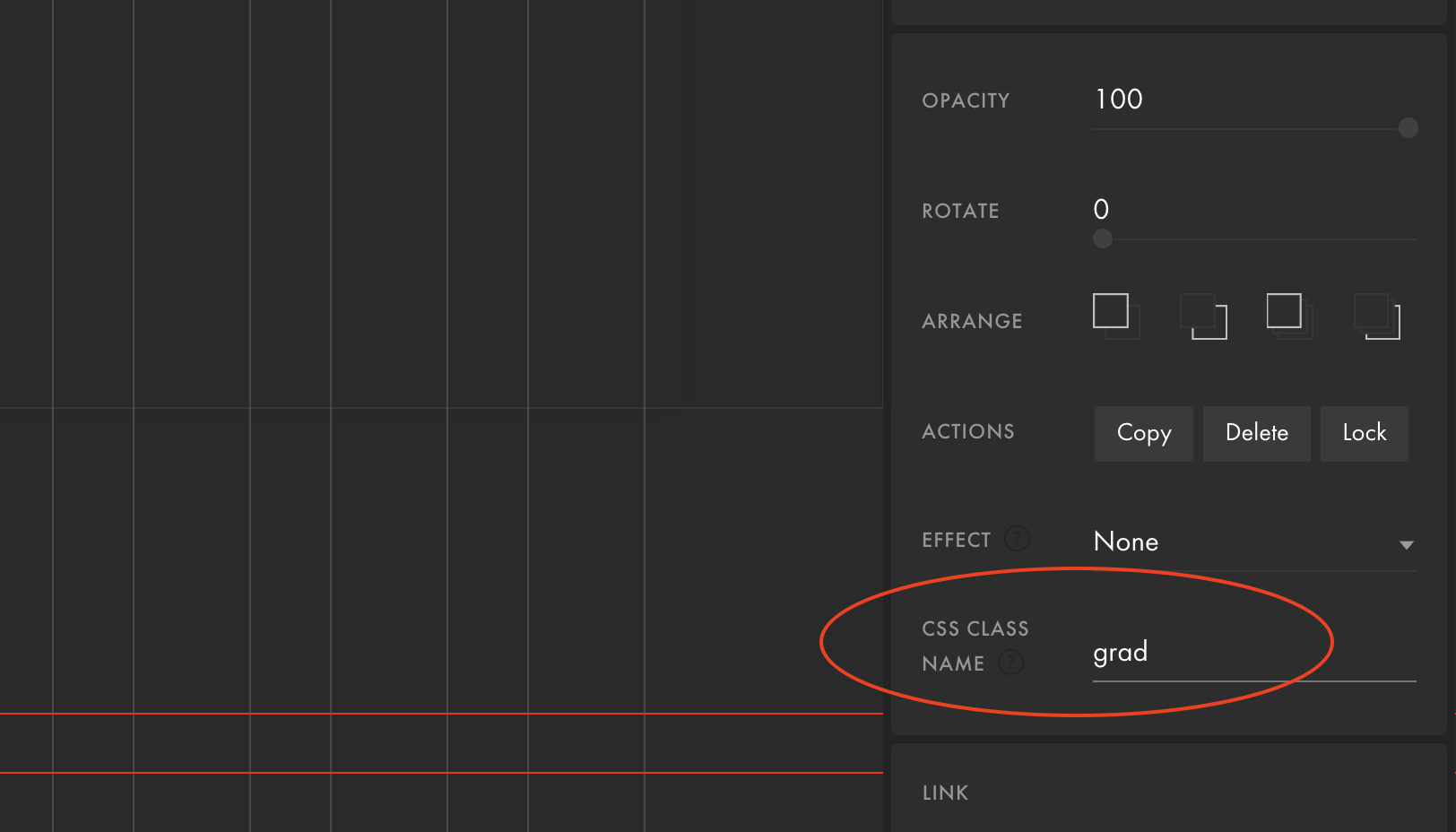
Для анимации и подключения градиента добавляем класс “grad” на текст в Zero или в стандартном блоке.

Не забывайте опубликовать вашу страницу.