
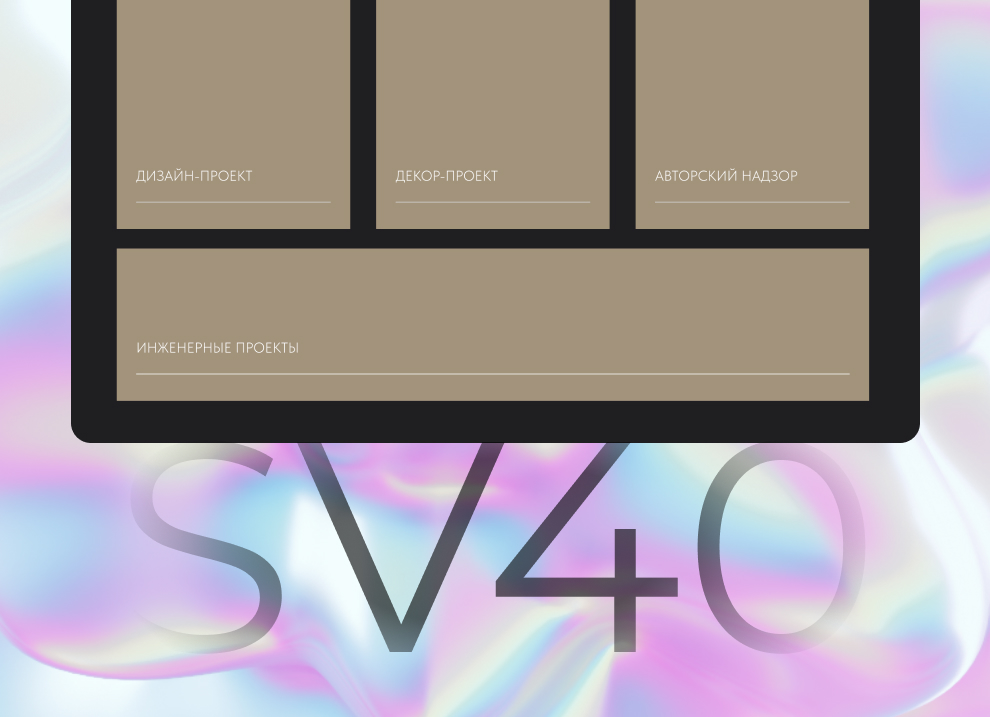
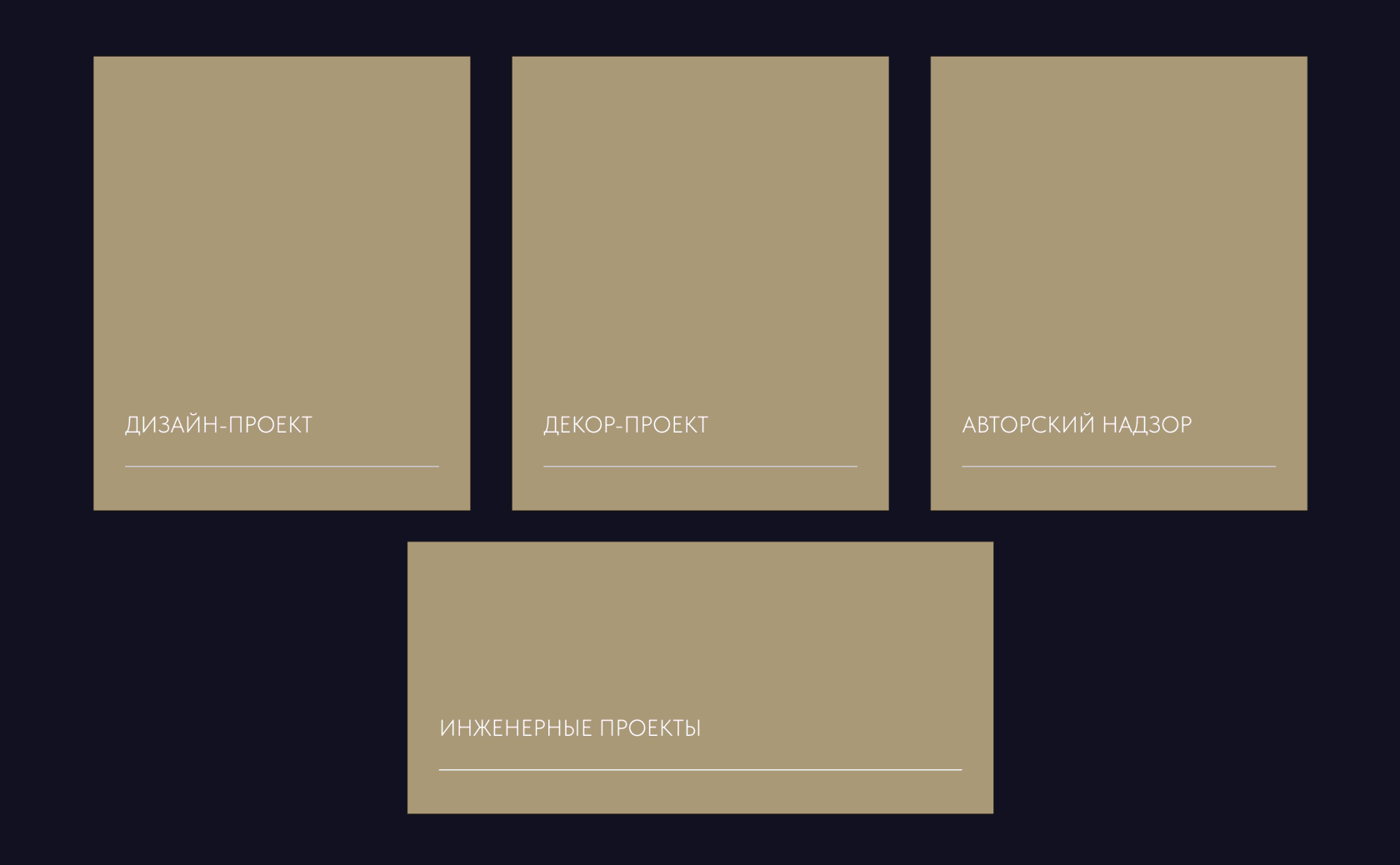
Бывает что у вас из 4 штуки, но 4 смотрятся не удобно, особенно когда в них есть достаточно текста, удобнее сделать их 3 в ряд и 4 снизу.
Но дело в то что если добавить такой же блок и выбрать в настройках 1 карточку то она не буде на всю ширину контейнера то есть 1660рх, как раз данный код решает эту проблему.
Она задает настройки для отдельного блока ели вы выберите 1 карточку в его настройках он растянет ее как вам нужно. Вся анимация так же будет работать. Не забудьте глянуть как она будет выглядеть на телефоне.

Обращаю внимание что у вас получится 2 блока SV406, но выглядеть они будут уместно.
Так же есть момент по отступам между карточками, по горизонтали они 40рх, а вот вертикальный отступ можно сделать только 45рх, чтобы его выровнять в 40рх, вам нужно оставить отступы между ними 0рх, м добавить между ними блок DV05, там же убираете отступы в настройках, и ставите просто 40рх в значение.
Просто вставьте код который ниже в блок другое T123.
<style>
.t-prefix_3 {
padding-left: 0px;
}
.t-col_6 {
max-width: 1160px;
}
</style>
Для упрощения я сделал для вас шаблон, под номером 27817333
Спасибо за внимание. надеюсь кому нибудь помог!