Чтобы увидеть новый блок «Избранное» нужно быть участником тестирования новых функцию в Тильде. Делается это просто. Просто переходите в раздел «Профиль» из вернёшь меню панели управления Тильды и ставите выше указанную галочку. Готово. Теперь у вас будет отображаться как новый блок избранного так и осталтные фитчи, которые не доступны обычным пользователям.
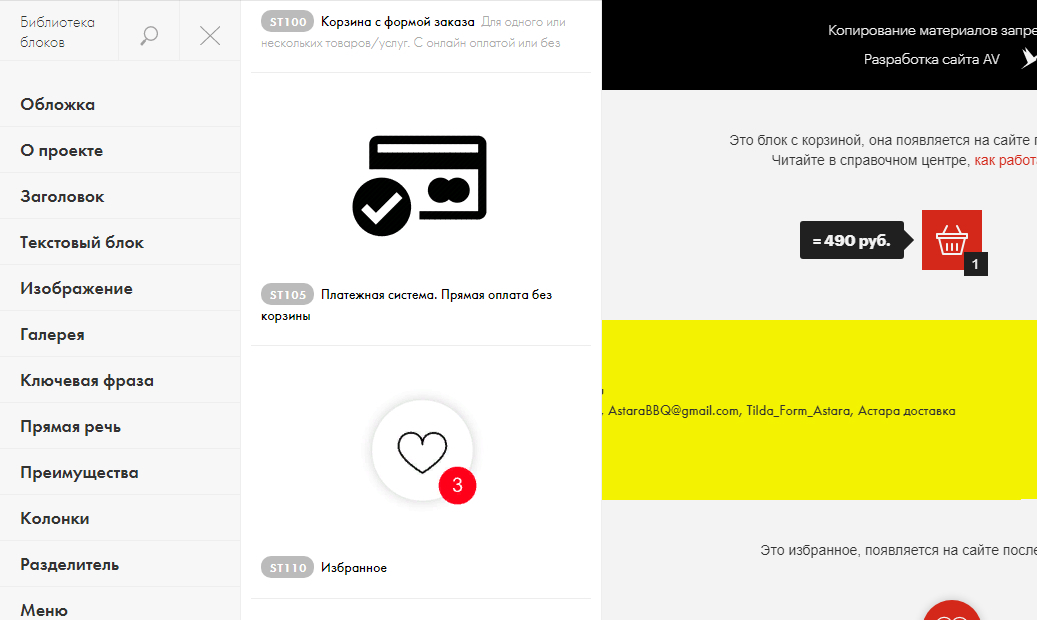
Блок который добавляет функционал избранного, на Тильде называется «ST110». Вы можете найти его через поиск в блоках или в разделе «Магазин». Добавляете его на страницу где расположены товары и всё готово. Теперь у ваших товаров автоматически добавляется любимое сердечко.
Скажу по секрету, что можно использовать одно меню или подвал для всех страниц сразу. Если вы используете такие страницы, то само собой вставляйте блок избранного в одну из них, у вас будет этот функционал на всех страницах сразу.

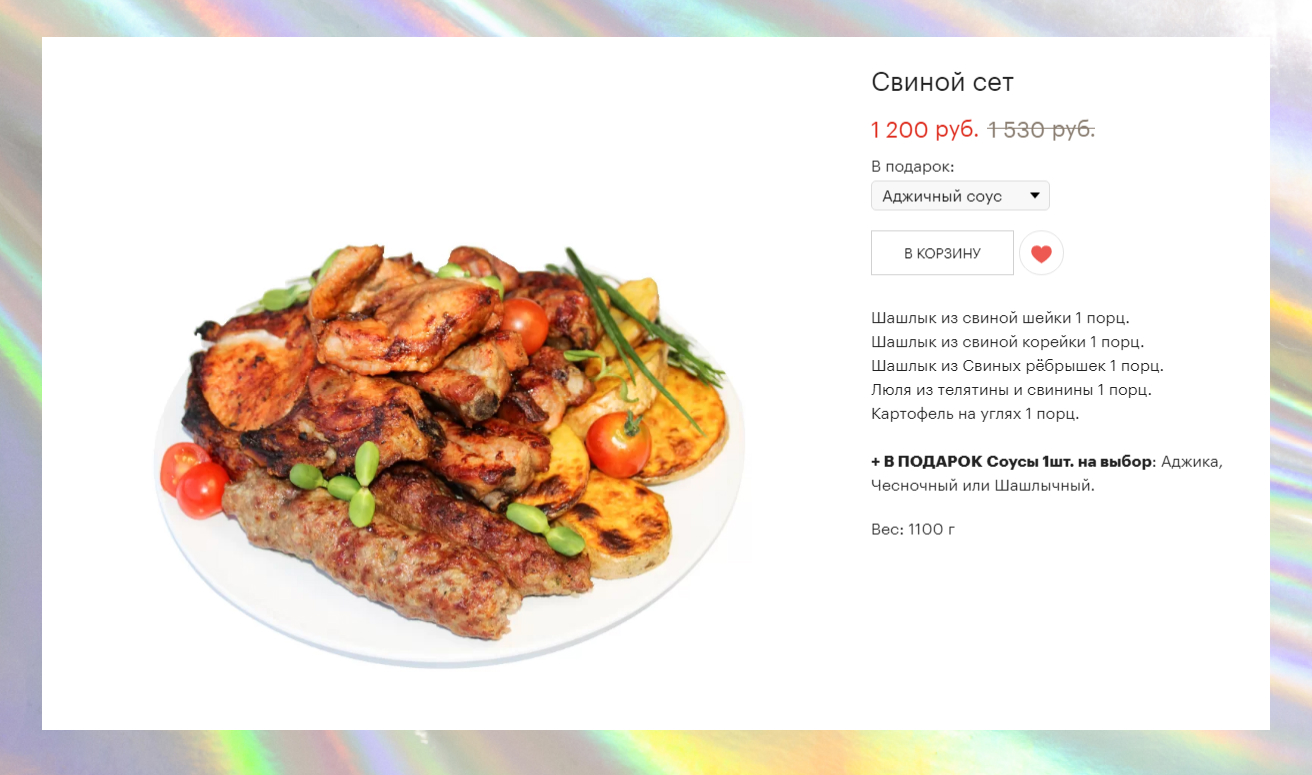
Настройка это блока не сложная, похожа на настройку обычной корзины. Нужно просто выбрать положение иконки и её дизайн. Абсолютно те же параметры, что и у корзины.
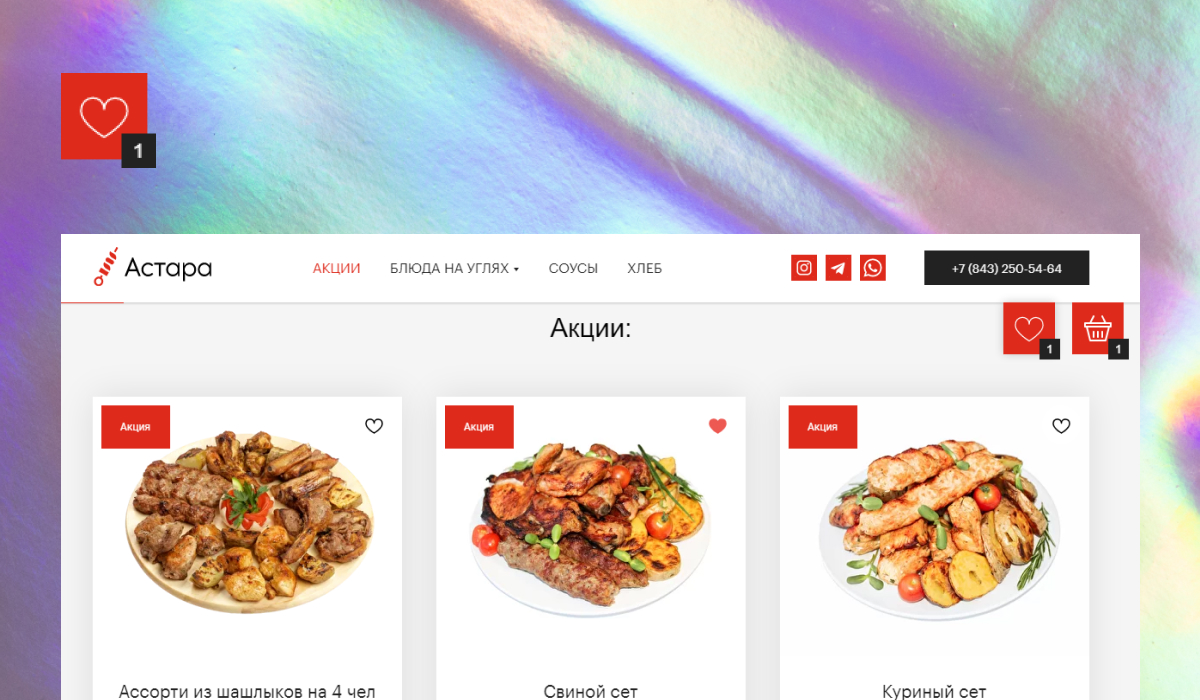
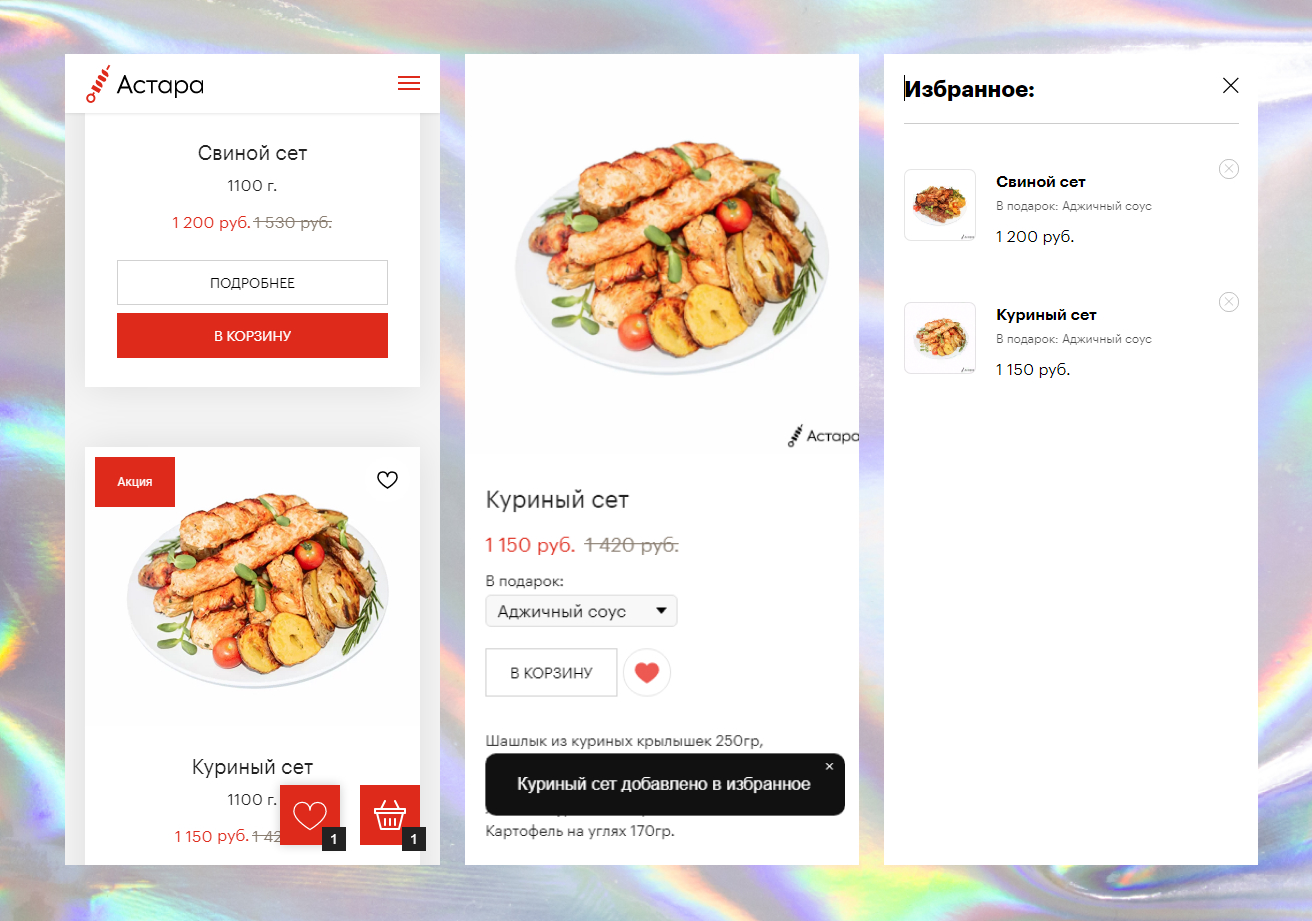
Удобно, что кнопка "Добавить в избранное" - то самое сердечко, отображается и в списке товаров, и в самой карточке. Так же можно настроить чтобы было одно из 2 вариантов, это делается в настройках этого блока.


Кстати при добавлении в список избранного, выходит временное уведомление, что вы добавили товар в избранное.
Если вам нужна помощь с настройкой избранного списка на Тильде, обращайтесь ко мне.
Кнопка для добавления в корзину
По умолчанию кнопки "добавить в корзину" в списке избранного нет. Вот код чтобы это сделать. Стиль кнопки настраивайте в <style>. Необходимы знания CSS.
Вставить его нужно в блок "Т123" из раздела "Другое".
<script> $(document).ready(function() { var wishbool = 1; $(".t1002").on('DOMSubtreeModified', ".t1002__wishlistwin-products", function() { setTimeout(function() { if(wishbool!=0){ wishbool = 0; nolimWishlistButtons() } },50); setTimeout(function() { wishbool = 1; },500); }); }); function nolimWishlistButtons(){ $('.nolim_t1002_price').remove(); for (var i = 0; i < twishlist.total; i++) { typeof twishlist.products[i].amount != "undefined" && nolimWishlistAddButton(i); $(`[data-wishlist-product-i="${i}"] .t1002__product-amount`).text('В корзину').addClass('nolimWishlistButton'); $(`[data-wishlist-product-i="${i}"] .t1002__product-amount`).unbind('click').click(function(e){ let it = $(e.target).parents('.t1002__product').attr('data-wishlist-product-i'); nolimAddtocard(it); $(this).addClass('wishlistAnimNolim'); setTimeout(function() { $(`[data-wishlist-product-i="${it}"] .t1002__product-amount`).removeClass('wishlistAnimNolim'); }, 600); }); }; }; function nolimWishlistAddButton(i){ if (twishlist.products[i].amount != 0) { $(`[data-wishlist-product-i="${i}"] .t1002__product-link`).after(`<div class="t1002__product-title__option nolim_t1002_price"><div>${twishlist.products[i].amount}${window.tcart.currency_txt_r}</div></div>`); } else { $(`[data-wishlist-product-i="${i}"] .t1002__product-link`).after(`<div class="t1002__product-title__option nolim_t1002_price"><div></div></div>`); } }; function nolimAddtocard(i) { window.twishlist.products[1]; tcart__addProduct(window.twishlist.products[i]); tcart__reDrawProducts(); tcart__reDrawTotal(); ; }; </script>
<style>
.nolimWishlistButton { margin-right: 5px; background-color: #45a191; padding-right: 15px; width: auto; border-radius: 6px; color: #ffffff; cursor: pointer; padding: 5px 15px 5px 15px!important; } .t1002__product-title { margin-right: 20px; } .t1002__product-amount--portion, .t1002__product-amount { width: max-content; } @media screen and (max-width: 640px) { .t1002__product-amount--portion, .t1002__product-amount { margin-left: initial; padding: inherit; } } .wishlistAnimNolim { -webkit-animation: t706__pulse-anim2 0.6s; animation: t706__pulse-anim2 0.6s; } @-webkit-keyframes t706__pulse-anim2 { 0% { -webkit-transform: scale(1) } 60% { -webkit-transform: scale(1.1) } 100% { -webkit-transform: scale(1) } } @keyframes t706__pulse-anim2 { 0% { -webkit-transform: scale(1); transform: scale(1) } 60% { -webkit-transform: scale(1.1); transform: scale(1.1) } 100% { -webkit-transform: scale(1); transform: scale(1) } }
</style>
Надеюсь ваш магазин преобразится со списком избранного.