Шаг 1 - приведите макет в фигме к этому виду:
- Если на шейпе есть эффект, который нельзя воспроизвести в Zero Block, он импортируется с изображением эффекта на фоне
- Ширина текста на кнопке должна совпадать с шириной шейпа кнопки
- Для импорта кнопки объедините текст и шейп в группу и назовите её button
- Чтобы импортировать группу изображением, назовите её image или svg
- Каждый блок расположен в отдельном фрейме
- Ширина фрейма — 1200px
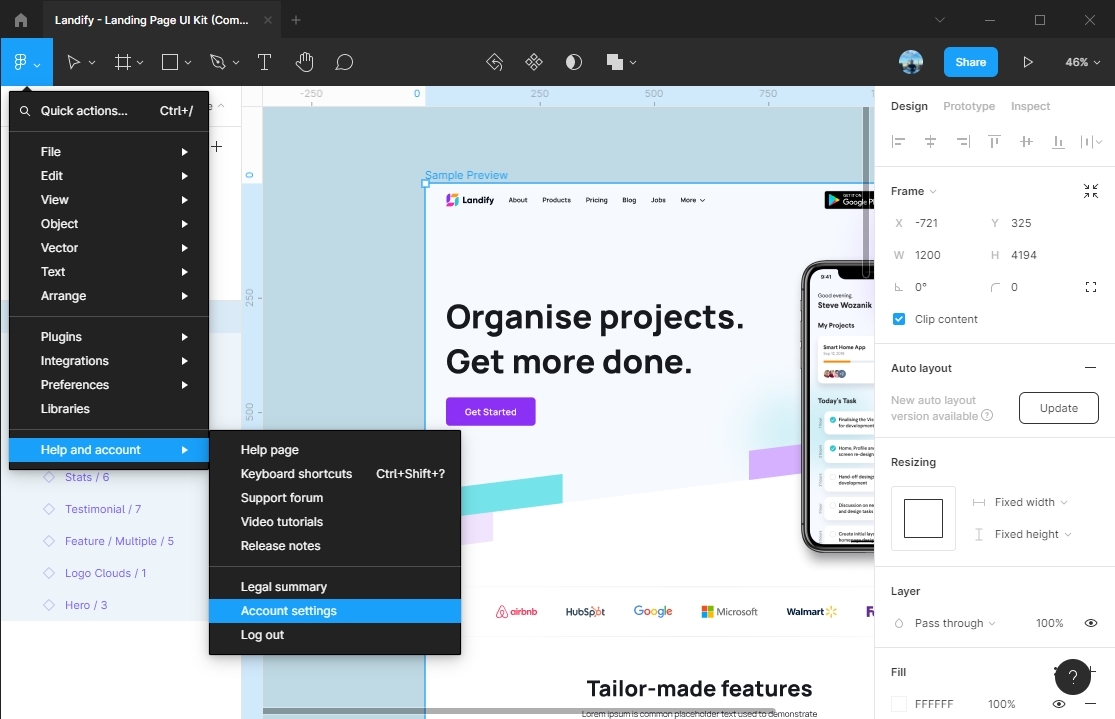
Шаг 2 - Получите ключ API от фигмы:
- Figma → Help and account → Account settings
- Personal access tokens → Create a new personal access token: введите в поле любое название (к примеру "Tilda")
- Нажмите интер, вам сгенерируется ключ.

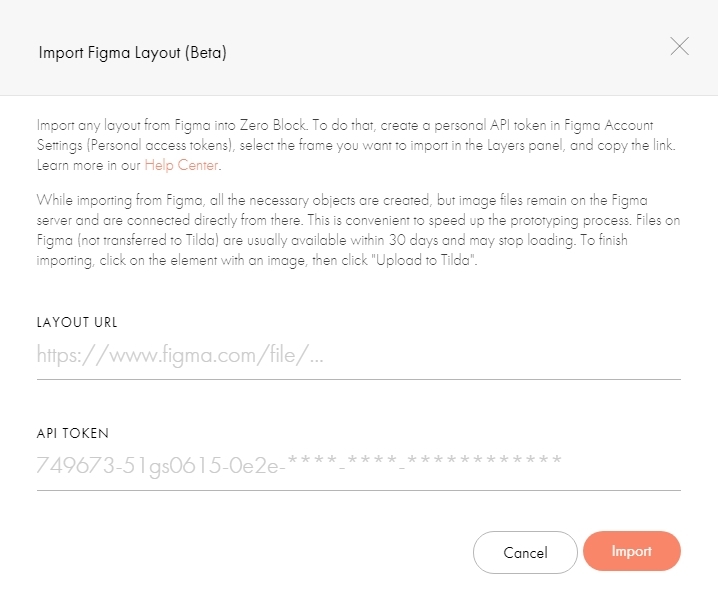
Шаг 3 - Импорт в Зеро блок
- Откройте меню в Zero Block (три точки в вернем правом углу)
- Нажмите Import
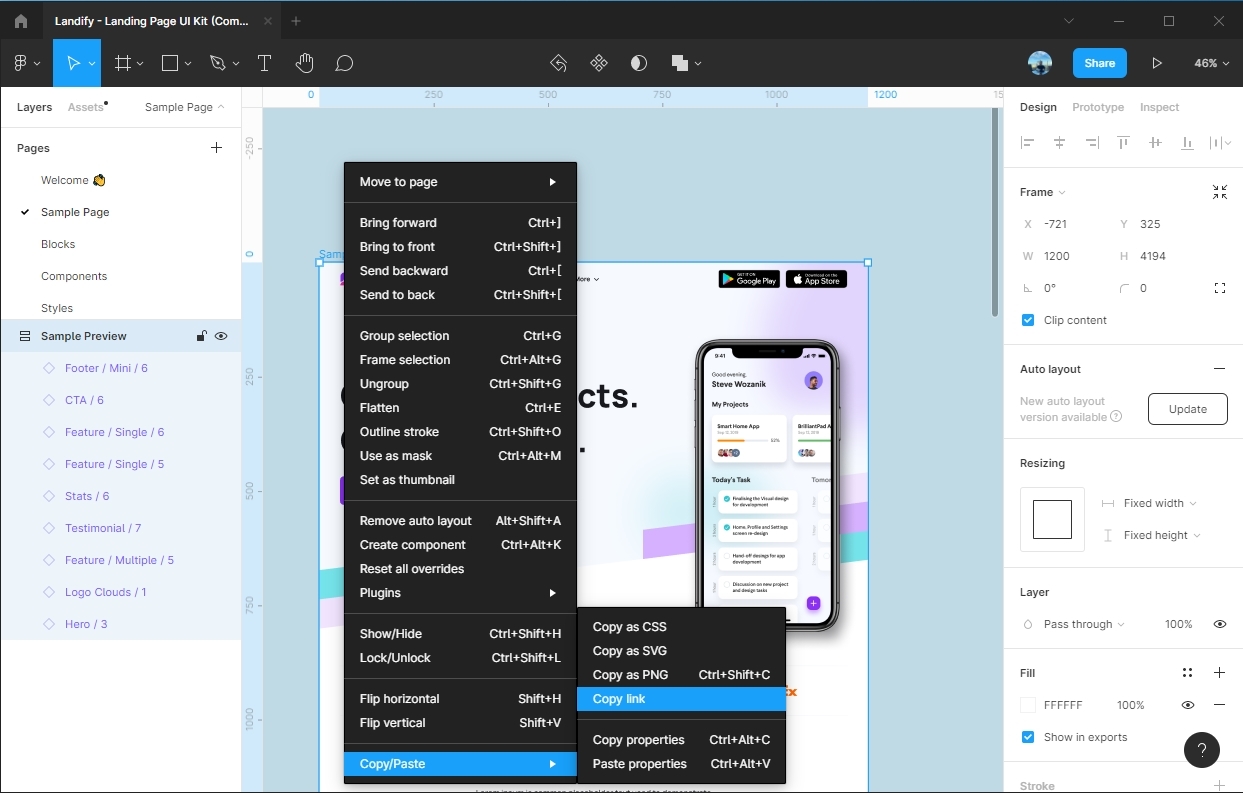
- В первое поле вставьте ссылку на макет (ссылку можно получить нажав правой кнопкой на нужном фрейме, затем Copy/Paste → Copy link)
- Ниже API ключ полученный ранее в фигме.


Ну и нажимаем кнопку "Import" готово.
Если у вас есть вопросы, не стесняйтесь и задавайте их ниже в комментариях. Постараюсь всем помочь и ответить на ваши вопросы.
Эту функцию ждали с самого начала создания Тильды. Все очень её просили и умоляли сделать. И наши мечты осуществились. Это отлично показывает что Тильда не стоит на месте, а развивается. На этой недели уже 2 хорошие новости, Одна из них перенос макета из Фигмы в Тильду, а другая постраничная навигация для каталога.