Недавно задался простым вопросом, а как можно сделать отзывы для товаров на сайте Тильда? Ответ был не очень простым, сразу скажу.
Сначала я искал как сделать это стандартным способом, но как мы все знаем Тильда ограниченный движок. В связи с этим я стал искать стороннее решение.
Потребовалось некоторе время чтобы найти ресурс, о котором пойдет реч ниже. На момент моего с ним ознакомления он находился только в стадии тестирования. Сейчас же он уже перешел на стадию полноценной работы. И Я им очень доволен!
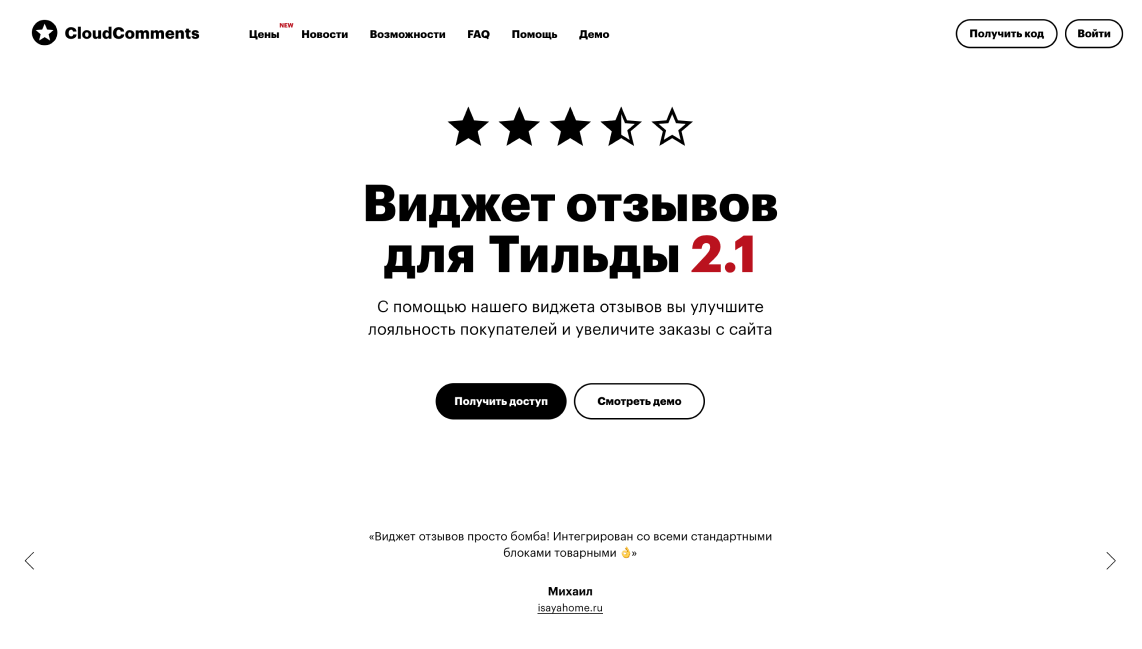
Итак знакомьтесь! "CloudComments"

Зачем нужны отзывы?
Рейтинги и отзывы — это сильные факторы доверия, которые влияют на принятие решение при покупке товаров. Людям важно видеть мнение других покупателей и узнавать о товаре больше, чем указано в описании. Хорошие отзывы и высокий рейтинг может увеличить продажи товаров в десятки раз!
С какими блоками работает?
Виджет работает со всеми блоками магазина Тильды: ST200, ST205, ST210, ST215, ST300, ST305N, ST310N, ST315N, ST320N, ST405, ST500, ST505, ST510.
Виджет работает с товарами, которые связаны с каталогом и открываются в попап окнах. Сейчас они дорабатывают отображение виджета в блоках, которые размещаются на страницах.
С какими товарами работает?
Виджет будет работать только с товарами, которые связаны с каталогом Тильды.
После установки виджета на нашем сервере появится список ваших уникальных ID товаров и за каждым товаром закрепится своя база данных для приёма и хранения входящих отзывов.
Пошаговая инструкция по подключению виджета к сайту
Скрипт виджета необходимо добавить в подвал сайта
<script src="https://app.cloudcomments.ru/app/dist/install.js"></script>
Подключение панели управления
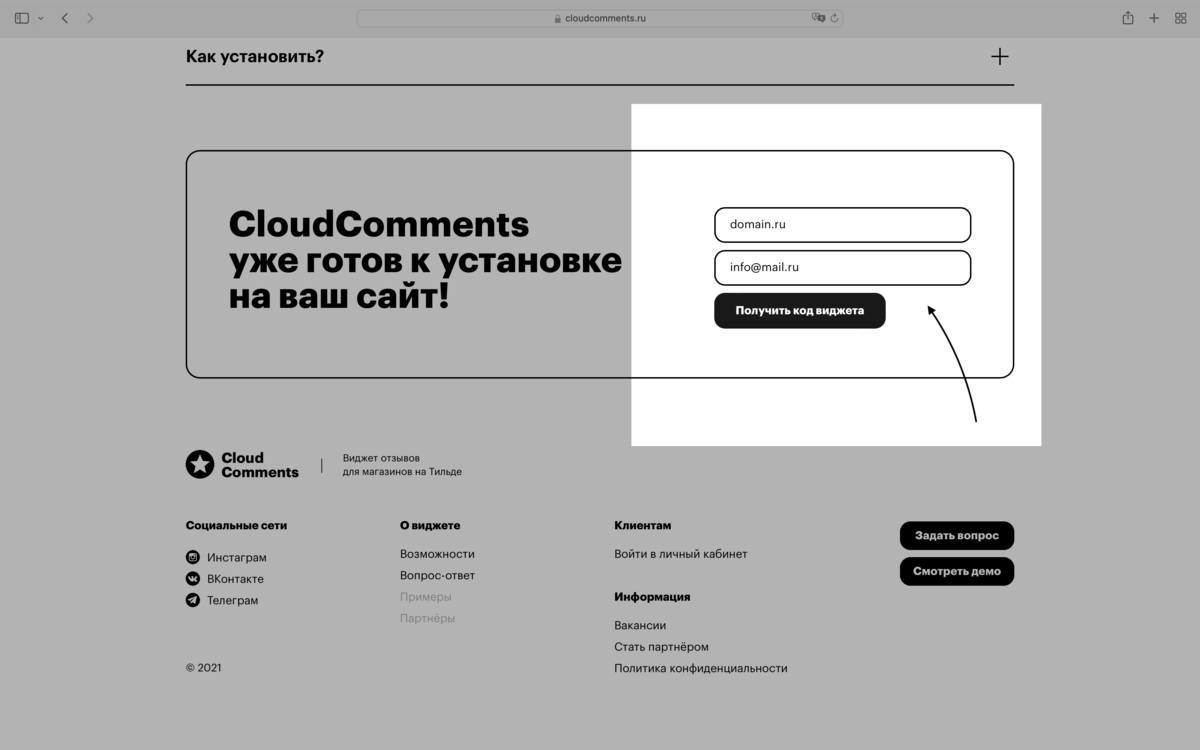
1. Зарегестрируйтесь

Зарегестрироваться нужно на их официальном сайте https://cloudcomments.ru.
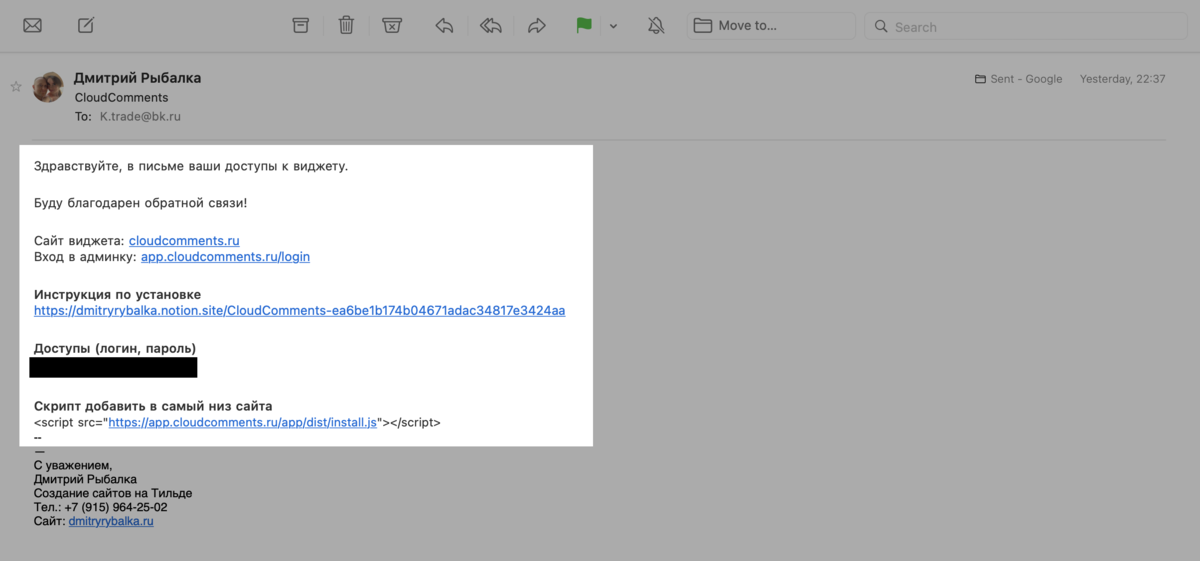
2. Дождитесь получения письма

После получения вашей заявки мы создадим для вас аккаунт для управления отзывами и пришлём вам на почту доступы для входа.
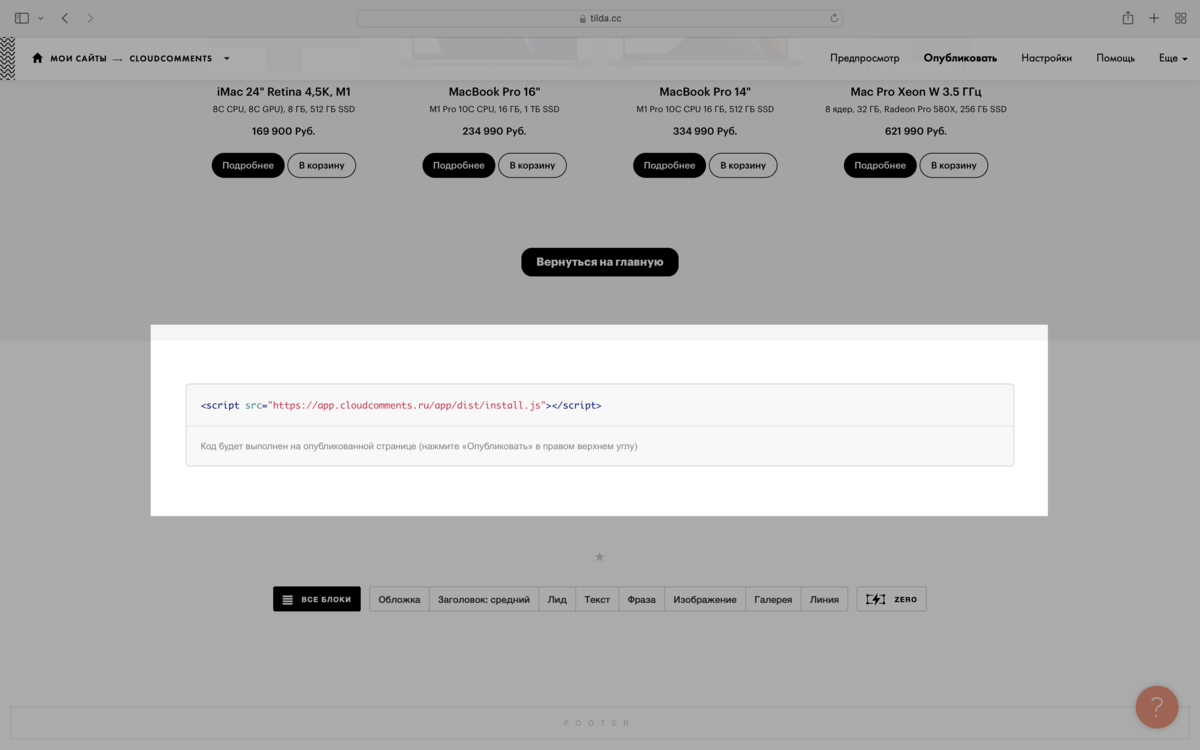
3.1. Добавьте скрипт вниз сайта

Если у вас одностраничный сайт, разместите скрипт внизу страницы, если многостраничный сайт — создайте футер и добавьте в него скрипт.
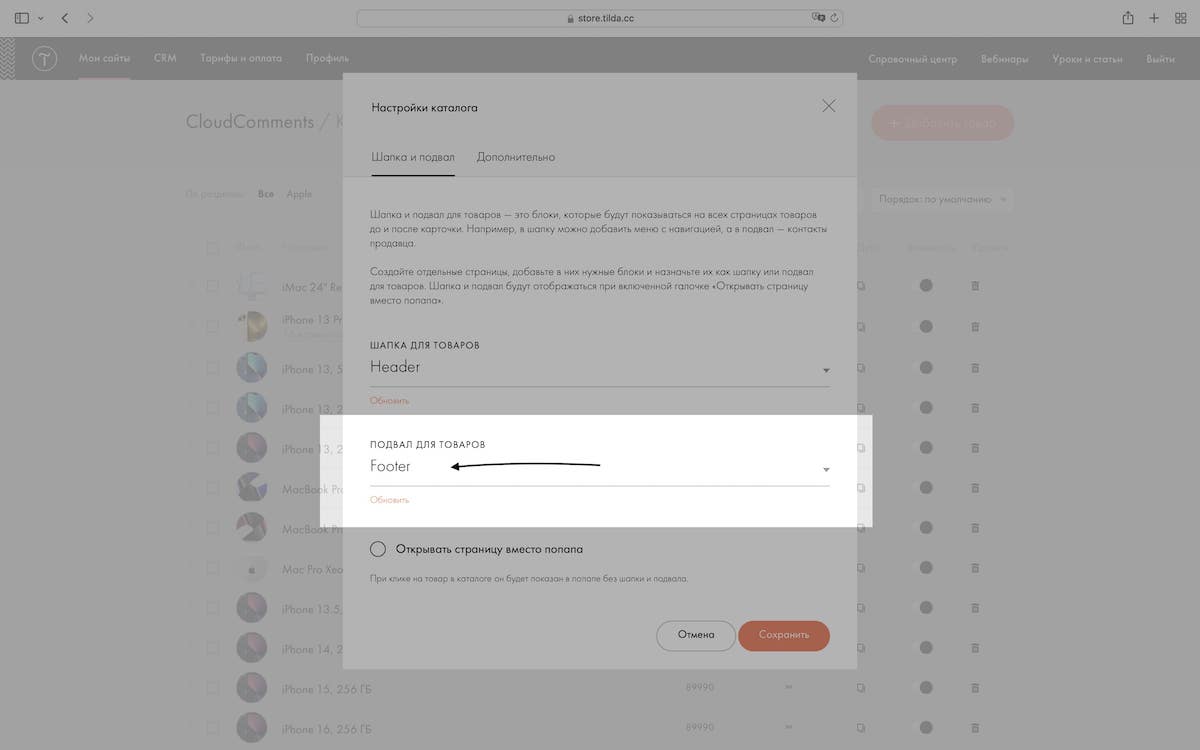
3.2. Страница вместо попапа

Если вы выбираете отдельную страницу для подвала или используете настройку «страница вместо попапа», значит вам необходимо добавить скрипт в этот подвал.
Скрипт виджета добавить в подвал сайта
<script src="https://app.cloudcomments.ru/app/dist/install.js"></script>
4. Опубликуйте все страницы сайта.
Готово! Теперь вы можете управлять вашими отзывами через эту панель.
Виждет стал платным. Есть доступ к демо на неделю.