Инструкция работает и актуальна. Она расскажет как создать страницу корзины на Тильде через отдельную страницу. Обращаю внимание что инструкция не легкая, необходимы специальные знания чтобы ей воспользоваться. Если у вас какие то проблемы, вы всегда можете написать мне.
Инструкция
1 - Создаем страницу для корзины
Создали страницу на которой будет отображаться корзина, назовем её просто "Корзина" и зададим ее адрес в настройках страницы "basket".
Добавляем на нее следующие блоки:
Добавляем на нее следующие блоки:
- Заголовок, чтобы люди понимали куда они попали, с отступом от верха.
- Блок "Т123", и скопировали туда КОД 1 - это и будет будущая корзина.
КОД 1:
<style>
/* Основные стили корзины */
.t706__body_cartwinshowed {
height: auto;
min-height: auto;
overflow: auto;
}
.t706__cartwin {
display: block;
position: static;
background: #fff;
overflow: unset;
opacity: 1 !important;
}
.t706__cartwin-content {
position: relative;
max-width: 1200px;
height: 100%;
padding: 40px 20px;
margin: 0 auto;
background: #fff;
overflow: unset;
}
@media (min-width: 960px) {
.t706__cartwin-content {
display: flex;
}
.t706__orderform {
max-width: 40%;
width: 100%;
margin-left: auto;
}
.products-fixed-list {
position: sticky;
align-self: flex-start;
top: 20px;
max-width: 50%;
width: 100%;
}
}
.t706__cartwin-close,
.t706__carticon {
display: none;
}
.t706__form-upper-text {
padding-top: 0;
}
/* Фикс скролла (был в отдельном коде) */
body {
overflow: auto !important;
}
</style>
<script>
$(document).ready(function() {
// Автоматически открываем корзину
setTimeout(function() {
t_onFuncLoad('tcart__openCart', function() {
tcart__openCart();
});
}, 1000);
// Оптимизация структуры
$('.t706__cartwin-top, .t706__cartwin-products, .t706__cartwin-bottom').wrapAll('<div class="products-fixed-list"></div>');
$('.t706__orderform').append($('.t706__form-bottom-text'));
$('.t706__orderform').prepend($('.t706__form-upper-text'));
});
</script>2. Настраиваем меню
Ваше меню должно повторяться на всем сайте сразу. Для этого:
- создайте новую страницу
- назовите ее "Меню" и задайте ссылку "header"
- добавьте "Zero Blok"
- добавьте в него элемент "Image" или "shape" с иконкой корзины, прописав этому элементу ссылку "/basket"
- добавьте элемент "Text" с цифрой "0" - для количества товара, задайте ему класс "cartcopy_elem".
- добавьте элемент "Text" со знаком "=" -для суммы заказа, задайте ему класс "cartprice_elem" (при необходимости конечно)
- добавьте КОД 2 в блок "Т123"
- перейдите в "Настройки сайта → Шапка и подвал" и назначите страницу меню как шапку.
КОД 2:
<style>
.blkElem{pointer-events:none; }
.cartcopyanim {
-webkit-animation: t706__pulse-anim 0.6s;
animation: t706__pulse-anim 0.6s;}
.cartcopy_elem .tn-atom , .cartprice_elem .tn-atom {display:none}
.cartcopy{cursor:pointer}
.t706__carticon {display: none !important;}
</style>
<script>
$(document).ready(function() {
let hideMode = false; //Скрыть-Показать пустую корзину - true-false
$('.cartcopy_elem .tn-atom').addClass('cartcopy');
$('.cartprice_elem .tn-atom').addClass('cartcopyprice');
function updateCartInfo() {
if(!hideMode) $('.cartcopy, .cartcopyprice').show();
let chCounter = window.tcart?.total || 0;
let chPrice = window.tcart?.prodamount || 0;
if (chPrice == 0) {
$('div[data-elem-type="text"] .cartcopyprice').html('');
if(hideMode) {
$('.cartcopy, .cartcopyprice').hide();
} else {
$('.cartcopy, .cartcopyprice').show();
}
} else {
$('div[data-elem-type="text"] .cartcopyprice').html(chPrice+' руб');
if(hideMode) $('.cartcopy, .cartcopyprice').show();
};
$('div[data-elem-type="text"] .cartcopy').html(chCounter);
if(chCounter == 0) {
$('.cartcopy').addClass('blkElem');
} else {
$('.cartcopy').removeClass('blkElem');
};
if(chCounter == '') {
$('div[data-elem-type="text"] .cartcopy').html(0);
};
// Добавляем анимацию при изменении
if(chCounter > 0) {
$('.cartcopy').addClass('cartcopyanim');
setTimeout(function(){
$('.cartcopy').removeClass('cartcopyanim');
}, 1000);
}
}
// Первоначальное обновление
setTimeout(updateCartInfo, 500);
// Обновляем при изменении корзины
$(document).on('tilda:cart:updated', updateCartInfo);
// Альтернативный способ отслеживания изменений
setInterval(updateCartInfo, 1000);
// Открытие корзины по клику
$('.cartcopy').click(function(e) {
e.preventDefault();
tcart__openCart();
});
});
</script>3. Настраиваем подвал
Подвал аналогично меню должен повторяться на всем сайте, для этого:
- создайте новую страницу
- назовите ее "Подвал" и задайте ссылку "footer"
- добавьте блок с корзиной ST100 - настройте ее по своему усмотрению
- перейдите в "Настройки сайта → Шапка и подвал" и назначите страницу подвала.
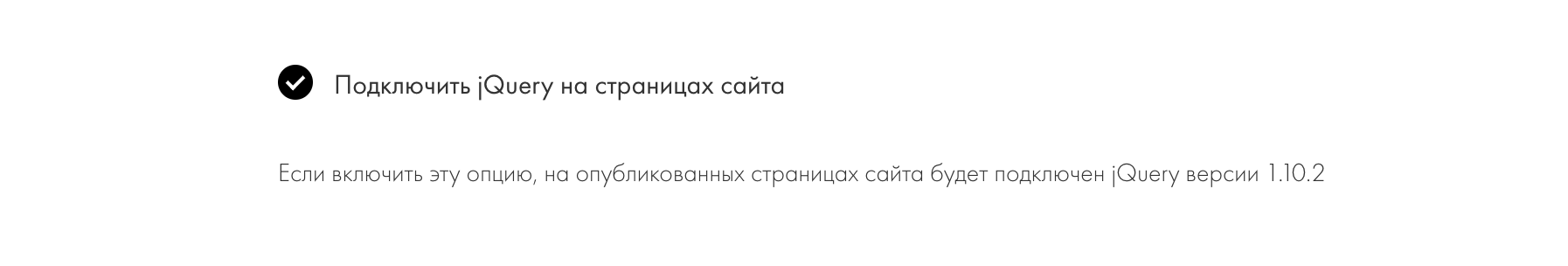
4. Включаем библиотеку jQuery
Обязательно включите библиотеку jQuery. Сделать это можно в настройках сайта. Вкладка "Еще". Просто поставьте галочку и сохраните настройки.

Готово! Все настроено и должно работать. Если вы столкнулись с проблемами то можете приобрести шаблоны для быстрой настройки этой модификации.
Шаблоны - Корзина, Меню и Подвал
Для удобства вы можете воспользоваться созданными шаблонами. Я создал 3 страницы которые вы можете скопировать в любой свой проект. Корзина, меню и подвал соответственно. Они помогут вам быстро включить страницу на отдельной странице, останется просто указать шапку и подвал в настройках сайта, и задать адрес страницы корзины. Ну и допилить меню и подвал в дизайнерском стиле под ваши нужды, потому что у всех они разные. Знание "Zero Block" обязательно.
Данные шаблоны вы можете использовать в своих проектах. Активировать их вы сможете при создании новой страницы, в самом низу списка есть кнопка "Указать ID шаблона", нажимаете ее и вводите номер шаблона.
Данные шаблоны вы можете использовать в своих проектах. Активировать их вы сможете при создании новой страницы, в самом низу списка есть кнопка "Указать ID шаблона", нажимаете ее и вводите номер шаблона.
Чтобы приобрести шаблоны перейдите в Магазин или свяжитесь со мной по форме в контактах, стоимость 299 ₽. Есть так же вариант с поддержкой и помощью по установке данных шаблонов за 1999 ₽.
Спасибо что пользуетесь моими инструкциями! Буду рад вашим комментариям по д этой статей, для меня важно мнение каждого!